Ever wondered what website visitors actually see and interact with on your webpage? As a web design expert, I know the importance of creating a user-friendly experience, and microinteractions play a crucial role in achieving that. But how can you truly understand if those delightful little animations are hitting the mark? Here’s where heatmaps and eye-tracking come in – powerful tools that unveil the fascinating world of user interaction with microinteractions.
Imagine a luxury hair salon website with subtle microinteractions that elevate the user experience. For example, when you hover over a service on their menu, it gently expands, showcasing additional details. But are users even noticing this animation? Heatmaps and eye-tracking can provide valuable insights into this and other microinteractions on your website.
Demystifying Heatmaps: Visualising User Clicks and Attention
Let’s delve into the world of heatmaps. Imagine a colourful weather map, but instead of temperature, it depicts user activity on your website. Hot colours represent areas of high user engagement, like clicks, taps, and scrolls. Conversely, cooler colours indicate areas with less interaction. There are different types of heatmaps:
- Click maps: These reveal where users click on your webpage, highlighting areas that grab their attention.
- Scroll maps: These show how far down the page users typically scroll, indicating areas of interest and potential drop-off points.
- Attention maps: These provide a more holistic view of user attention, considering clicks, scrolls, and mouse movements.
Analysing Heatmaps for Microinteractions
Now, how can heatmaps help you understand microinteraction effectiveness? Here’s the magic:
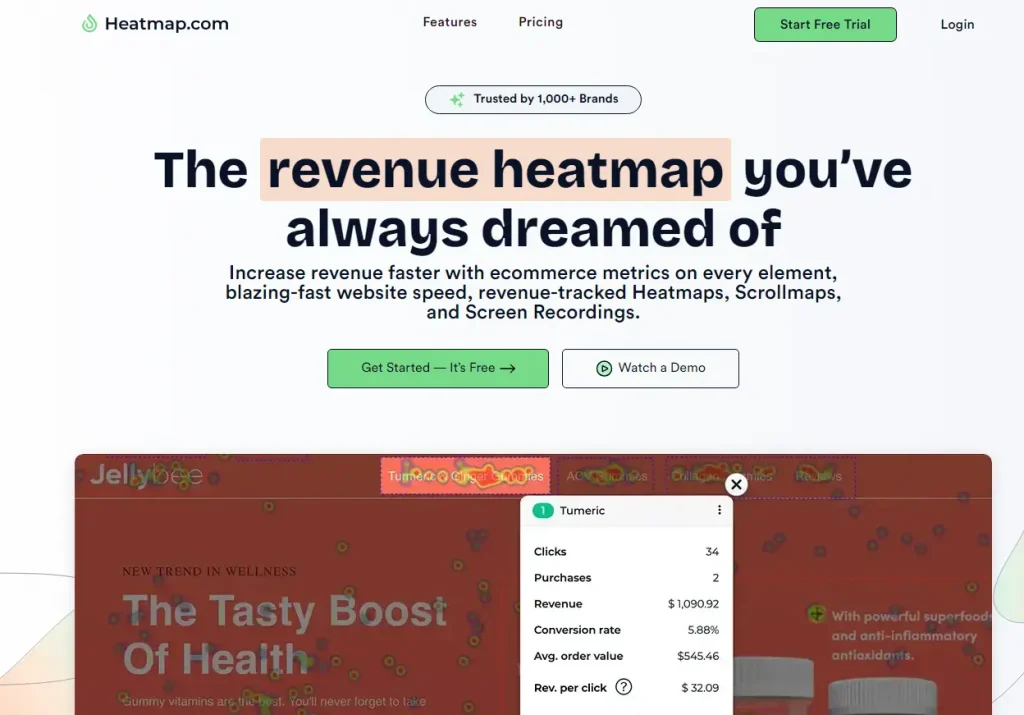
- Identifying User Engagement: “Hot” areas around a microinteraction signify user interest. For instance, a heatmap might reveal a cluster of activity near “Book Now” button, indicating users are engaging with it.
- Spotlighting Missed Opportunities: Conversely, “cold” areas suggest users might be missing your microinteractions. Imagine a cool spot around “Services” menu. This could indicate the animation highlighting additional details on hover needs refinement to attract user attention.
By analysing heatmaps, you gain valuable insights into how users interact with your website’s layout and elements, including your microinteractions.
Eye-Tracking: Decoding the User’s Visual Journey
Heatmaps offer a general picture, but what if you could see exactly where users look on your webpage? That’s where eye-tracking comes in. This technology records a user’s eye movements, revealing their visual journey across the page. There are two main types of eye-tracking:
- Remote eye-tracking: This involves specialised equipment in a lab setting.
- Mobile eye-tracking: This utilises software on mobile devices to track eye movements.
Analysing Eye-Tracking Data for Microinteractions
Eye-tracking data provides a deeper understanding of user interaction with microinteractions:
- Visual Registration: Does the user even notice the microinteraction? Eye-tracking can reveal if users’ eyes land on the area where the microinteraction occurs.
- Focus Duration: How long do users spend looking at the microinteraction? This data can indicate if the animation is captivating enough to hold their attention.
Imagine using eye-tracking. They might discover that users aren’t noticing the subtle animation on their “Contact Us” button. This data can prompt them to adjust the animation for better visibility, ultimately making it easier for users to find their contact information.
Combining Heatmaps & Eye-Tracking for a Complete Picture
The true power lies in combining these tools. Heatmaps show overall user clicks and attention, while eye-tracking reveals the specific visual journey users take on your webpage, including their focus on microinteractions. By using both, you gain a comprehensive understanding of how users interact with your website’s elements.
Optimising Microinteractions for a Better User Experience
Heatmaps and eye-tracking are invaluable tools for optimising your website’s microinteractions. By analysing this data, you can:
- Refine Animation Design: Make sure your microinteractions are visually engaging and noticeable.
- Improve Placement: Ensure your microinteractions are positioned in areas where users naturally look.
- Enhance User Flow: Guide users through your website with well-placed and clear microinteractions.
Remember, the goal is to create a seamless and intuitive user experience. By optimising your microinteractions based on user behaviour data, you can ensure they’re truly delightful and effective, just like the luxurious experience strives to provide.
Limitations and Considerations:
It’s important to acknowledge that heatmaps and eye-tracking have limitations. They can be costly to implement, and sample size can impact the accuracy of the data. Additionally, it’s important to combine these tools with other UX research methods like user interviews and usability testing for a well-rounded understanding of user behaviour.

Resources for Getting Started:
- Free Heatmap Tools: Several free or freemium heatmap tools are available online. These can provide a good starting point for understanding basic user behaviour.
- Eye-Tracking Services: Consider partnering with a UX research agency that offers eye-tracking services. This allows you to access specialised equipment and expertise for in-depth analysis.
- UX Research Blogs & Articles: Stay up-to-date on the latest trends and best practices in UX research by following industry blogs and articles. This will help you leverage heatmaps and eye-tracking data effectively.
Conclusion: Unveiling the Mystery of User Interaction
By incorporating heatmaps and eye-tracking into your website optimisation strategy, you can unlock a treasure trove of information about user interaction with your microinteractions. Remember, these tools are not about micromanaging every click or movement. Instead, they offer valuable insights into user behaviour, allowing you to create a website that feels natural, intuitive, and ultimately, delightful for your visitors. So, unleash the power of these tools and watch your website’s user experience soar.